Phyllotaxis Gradient
p5.js
HSB/RGB
Natural Math

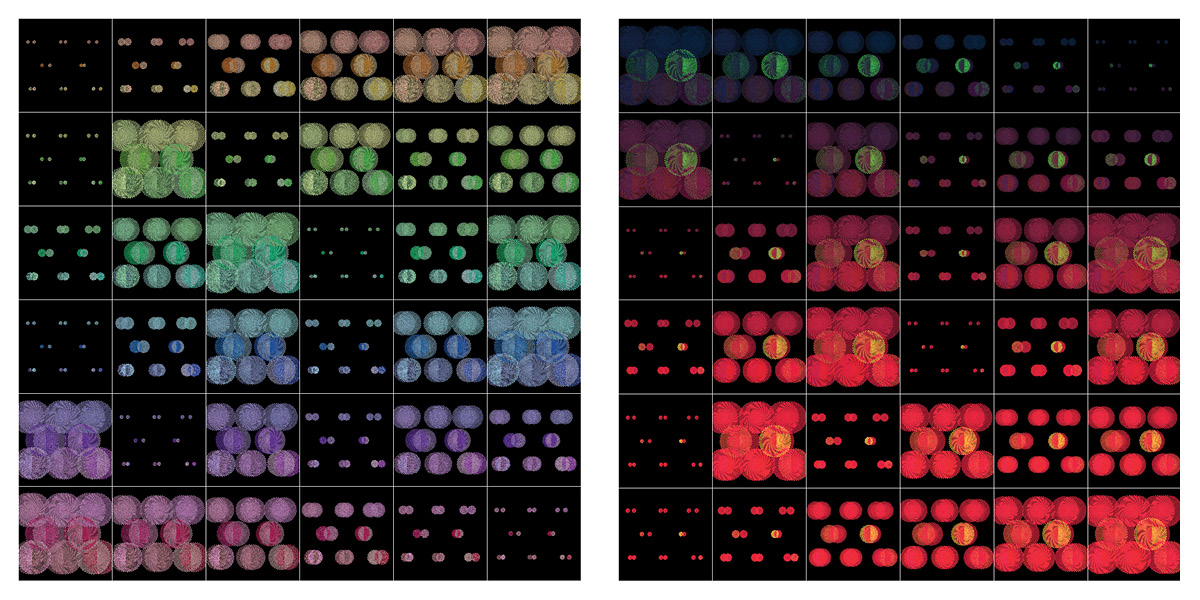
Combining p5.js and Adobe InDesign, phyllotaxis gradient visualizes the naturally occurring Fibonacci-based pattern. First, I used cos and sine values to create the design. Then, with this understanding of the structure, I proceeded to scale this pattern and replicate it across the screen. Next, I decided to display the Hue, Saturation, and Brightness and divide the project into six parts with hues varying between 60 values per sketch. I did this in both RGB and HSB. Finally, I placed each phase and hue in Adobe InDesign.
← Back to all projects